Zoom Out Animation
Have you ever come across something that somebody else designed - a poster, animation, video, experience - and thought “Dang, I wish I made that!”?
Well, that was the inspiration behind this project, defined by one of my design professors.
This was my opportunity to explore my sense of taste and style, and learn from other designers! For this project, I created an original design based on a design that inspires me.
Inspiration
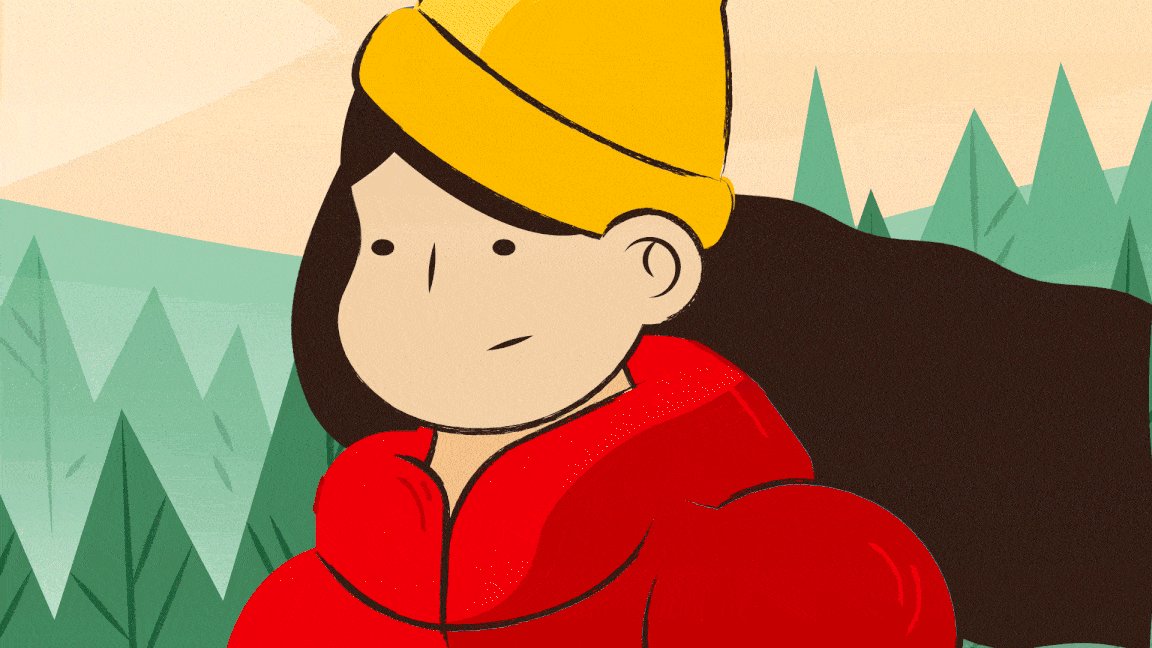
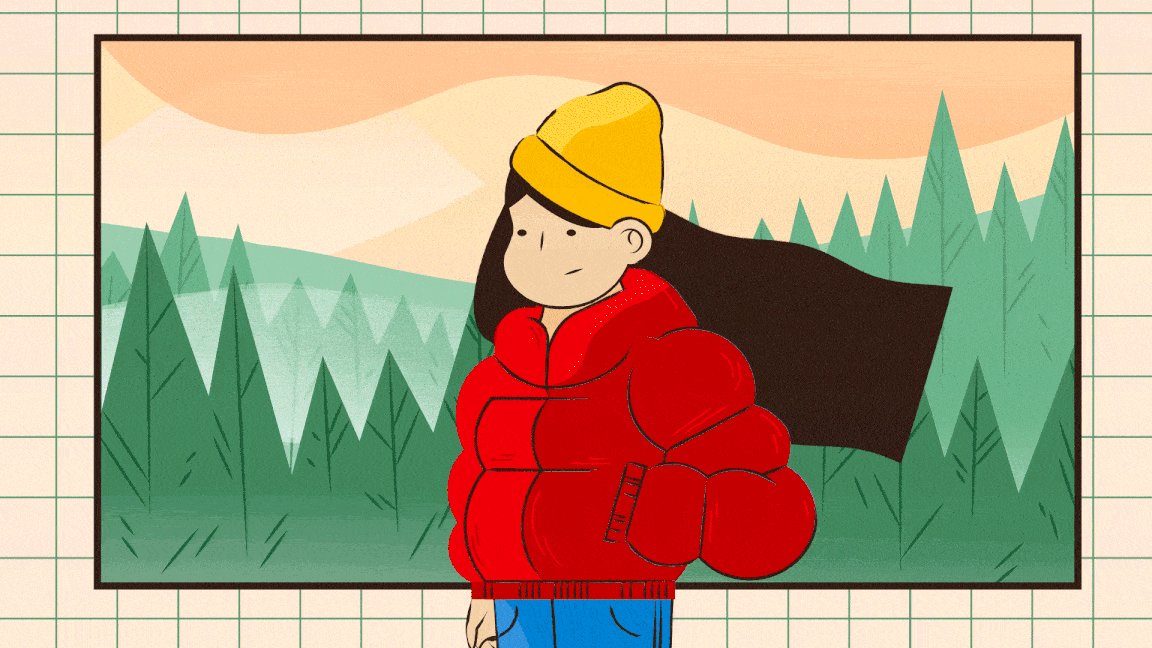
I was inspired by an animation by Yukai Du, an illustrator and animator based in London.
This short piece shows how you don’t need a lot of visual assets to make a short animation (there is a total of 4 different “scenes”). The use of transitions between scenes really intrigued me as well, with the frame always panning out, gradually getting more dynamic as we reach the final cut, and the entire scenery was revealed.
For this project, I had to put together a slide deck presentation to summarize my inspiration, its details, and which aspects of the piece I wanted to mimic.
An original slide deck I put together to highlight the piece of inspiration I chose for this project. In this slide deck, I also analyzed different elements of the animation that I wanted to learn to mimic.
Process
Storyboarding
There were a lot of ideas swirling around in my mind, so I grabbed my iPad and started sketching out some storyboard ideas. After presenting some of my ideas to peers and professor, I got a piece of feedback that really stuck with me,
Add an element of surprise, make something unexpected.
This was a great idea, especially with the given piece of inspiration. Since the piece will be very zoomed-in at the beginning, you can’t see much of the background. So, I can make the final reveal of the background very surprising.
It took a while for me to find an idea I was happy with, but here was my final storyboard.
Creating Assets
Now that I had a storyline in mind, I started creating the illustrations I would need to later animate.
ADDING TEXTURE
One detail I wanted to include in my assets was texture, especially through textured brushes. I learned how to make textured brushes on Adobe Illustrator for the first time and used this brush type for my illustrations.
This component wasn’t as visible as I would’ve wanted it to be in my final product - I could’ve added more texture overlays to really add that element - but it was still a very interesting and fun addition to this project.